
Codename One - 获取Log.p()和Log.e()生成的所有日志的可靠方式
在我的应用程序的开发阶段,对于我来说,获取由Log.p()和Log.e()生成的所有日志在一个字符串中(例如,在一个对话框中显示它们,或者通过电子邮件发送一个不同于你的Log.sendLog()的方法)。Codename One - 获取Log.p()和Log.e()生成的所有日志的可靠方式这就是为什么我创建了以下方法。我的问题是...
2024-01-10
O(n log log n)时间复杂度
我在这里有一个简短的程序:Given any n:i = 0;while (i < n) { k = 2; while (k < n) { sum += a[j] * b[k] k = k * k; } i++;}它的渐近运行时间为O(n log log n)。为什么会这样呢?我知道整个程序至少要运行n次。但是我不确定如何找到日志log n。内部循环取决于k *k,因此显然要小于n。如果每次是k / 2...
2024-01-10
使用Google App Engine轻松
我有一个可以正常工作的Rest Web服务,它使用JBoss Resteasy,但是当我尝试移植它以使用GAE时,执行时出现此错误:java.lang.ClassNotFoundException: org.jboss.resteasy.plugins.server.servlet.ResteasyBootstrap回答:我在GAE上成功使用resteasy。正如csturtz所述,请确保您的项目具有resteasy依赖性。如果您使用Maven,应该是这样的...
2024-01-10
log(n!)=Θ(n·log(n))吗?
我要证明 。提示我应该用 表示上限,而用 表示下限。在我看来,这似乎并不那么直观。为什么会这样呢?我绝对可以看到如何将 转换为 (即,记录方程的两边),但这有点倒退。解决这个问题的正确方法是什么?我应该画递归树吗?对此没有任何递归,因此这似乎不是一种可行的方法。回答:...
2024-01-10
立即安装Ring Video Doorbell 2
您可以轻松安装Ring的最新蜂鸣器。 就是这样。安装门铃比您想象的要容易得多。 与Ring的原始视频门铃一样,Ring视频门铃2可以硬连线,也可以由随附的可充电电池供电。 这是如何立即用Ring Video Doorbell 2替换现有的蜂鸣器。即使您为门铃硬接线,您仍然需要安装其可充电电池作为备用电池。 与第一...
2024-01-10
在Amazon Video和iTunes电影上省钱
当书籍和音乐的价格也下降时,TunesGenie会通知您,甚至将收入捐赠给您。希望在电影或iTunes上获得其他优惠吗? TunesGenie将监控您的愿望清单是否有折扣。您可能会认为,当您从亚马逊或iTunes购买电影时,价格就是价格。 并不是有某种神奇的方式来获得更好的交易。实际上,有:电影偶尔会发售。 ...
2024-01-10
是否需要进行if(log.isDebugEnabled()){…}检查?
是否需要进行显式的if(log.isDebugEnabled()){…}检查?我的意思是,我已经看到一些帖子提到log.debug(“something”)进行隐式调用,以查看调试模式日志记录是否已启用,然后再进行日志记录。我是否缺少某些东西,或者在使用此步骤之前有中间步骤要执行?谢谢!log.debug("ResultSet rs is retrieved from Ora...
2024-01-10
如何禁用或更改ghostdriver.log的路径?
问题是直截了当的,但某些上下文可能会有所帮助。我正在尝试使用selenium和phantomjs作为下载器时部署scrapy。但是问题在于,它一直说要在部署时拒绝权限。因此,我想更改ghostdriver.log的路径或仅将其禁用。看着phantomjs -h和ghostdriver github页面,我找不到答案,我的朋友google也让我失望了。$ scrapy deployBu...
2024-01-10
“ input”元素的“ change”事件与“ input”事件之间的区别
有人可以告诉我change和input事件之间的区别是什么?我正在使用jQuery来添加它们:$('input[type="text"]').on('change', function() { alert($(this).val());})它也可以input代替一起使用change。相对于焦点,事件顺序可能有所不同吗?回答: 通过用户界面更改元素的文本内容时发生事件。 当选择,选中状态或元...
2024-01-10
如何在Spring Security中启用POST,PUT和DELETE方法
我用spring boot开发了一个应用程序,运行正常。有一个宁静的控制器。我试图在某些页面上添加Spring Security。其余控制器的端点是/api/greetings我在下面的类中配置了安全设置。@Configuration@EnableWebSecuritypublic class WebSecurityConfig extends WebSecurityConfigurerAdapter { @Override protected void configure(HttpSecuri...
2024-01-10
RestKit:知道请求是POST还是PUT in didLoadObjects
有没有办法在- (void)objectLoader:(RKObjectLoader*)objectLoader didLoadObjects:(NSArray*)objects中告知我对服务器的请求是POST还是PUT?RestKit:知道请求是POST还是PUT in didLoadObjects我需要根据使用的HTTP动词做出不同的响应。回答:您应该能够通过检查使用RKRequest对象来获取:- (void)objectLoader:(RKObjectLoader*)objectLoader did...
2024-01-10
Mac上Amazon Prime Video中有声黑屏,8个修复方法
Amazon Prime Video 让您可以访问几部电影和电视节目,您可以与朋友一起欣赏。为了获得更加个性化的体验,您可以切换到在 Mac 上观看 Prime Video。但是,一些用户报告说在观看 Prime Video 时注意到有声音的黑屏。1. 检查您的互联网连接当有人在流媒体平台上遇到播放问题时,我们始终建议的第一个解决方案是检查您的互联网速度。这使您可以更好地了解您当前从 In...
2024-01-29
将ConversionService注入自定义Converter
使用Spring MVC-3。我正在编写一个自定义Converter,它需要访问注册到ConversionService的其他Converter。我该怎么做?我尝试将自定义转换器编写为: class CustomConverter<X, Y>{ @Autowired ConversionService service; //+getter & setters of service public Y convert(X input){ // I need acces...
2024-01-10
如何将MOV转换为WMV?iSkysoft Video Converter Ultimate使用方法
MOV和WMV分别是Mac的两种主要视频格式。如果您尝试与Windows朋友共享Mac上的一些有趣的MOV电影,需了解Windows Media Player无法播放MOV文件。另外,某些视频共享网站不接受MOV文件。在这些情况下,您将需要先将MOV转换为WMV。iSkysoft Video Converter Ultimate使用方法分享给您,一起来试试吧。步骤1.将MOV文件导入WMV Con...
2024-03-13
python convert list [0,1,2,3,4,5] to [0,1,2],[1,2,3],[2,3,4]
我可以像这样实现这个用法[a[i:i+3], for i in range()]。 但是我发现当a很大时,它会花费太多的cpu资源,我怎么能解决这个瓶颈?python convert list [0,1,2,3,4,5] to [0,1,2],[1,2,3],[2,3,4]回答:如果您的列表大小为n您将拥有O(n)个这样的列表来组成 - 这是无法实现的。虽然你可以做的一件事情就是懒洋...
2024-01-10
PostgreSQL convert_from(X,'UTF8')等效于PHP
我有一个SQL语句,在PostgreSQL的'bytea'字段上使用“convert_from(X,'UTF8')”进行转换。我想在SQL中进行转换,而不是在PHP中。有没有一个等效的功能在PHP中做到这一点?PostgreSQL convert_from(X,'UTF8')等效于PHP回答:iconv('UTF-8', $targetCharset, $x) 或mb_convert_encoding($x, $targetCharset, 'UTF-8') http://php.net/manual/en...
2024-01-10
Microsoft Video Editor不导出?这是修复!
Microsoft 的本机照片应用程序可让您在基本级别上编辑照片和视频。尽管它对基本的视频编辑很有帮助,但在导出视频时可能会很慢,有时甚至根本无法导出。最近,这种情况经常发生,即使用户尝试使用较小的分辨率,视频编辑器也不会导出视频。我们调查了这个问题,发现它可能是由过时的操作系统、过时的显示驱动程序、硬件加速视频编码和损坏的照片应用程序引起的。下面,我们整理了一份对用户有效的几种有效故障排除方...
2024-02-09
NoteBurner M4V Converter Plus如何在Mac OS X上将M4V转换为MP4?
NoteBurner M4V Converter Plus,它是一款非常便捷的M4V格式转换工具。这款工具可以将我们itunes中的m4v视频转成主流的多媒体文件格式。今天小编就给大家带来了Video Converter教程——NoteBurner M4V Converter Plus如何在Mac OS X上将M4V转换为MP4?这是一个有关如何使用Mac的Video Converter将iTun...
2024-03-03
在Spring Boot中以编程方式注册Spring Converter
我想以编程方式在Spring Boot项目中注册Spring Converter。在过去的Spring项目中,我已经像这样用XML完成了…<!-- Custom converters to allow automatic binding from Http requests parameters to objects --><!-- All converters are annotated w/@Component --><bean id="conversionService" class="or...
2024-01-10
jquery - 在使用$(document).on('play','video',function(){})时无法工作
我不知道为什么在游戏中不起作用!$('video').on('play', function(){ alert('working'); }); $(document).on('play', 'video', function(){ //not working }); 据我所知用于音频/视频,我们应该使用get(0)来获得DOM但第二个它没有得到了,什么是你的猜测/建议吗?另一种方法问题所以似乎没有人知道这个,所以我决定用单击事...
2024-01-10
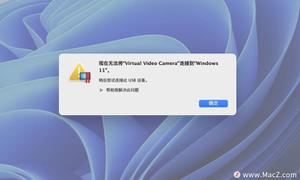
Mac运行Windows11弹出“现在无法将virtual video camera连接到Windows11”解决方法
我们一般使用pd18在Mac上运行Windows系统,那么对于弹出的“现在无法将virtual video camera连接到Windows11”这种情况如何解决呢?起因设备在主机(Mac)操作系统上很忙,因此Parallels Desktop建议重新连接它。分辨率尝试将设备重新连接到虚拟机:从 Mac 的 USB 端口拔下设备,然后重新插上电源。如果上述说明无济于事,请执行以下操作:将 USB ...
2024-01-22

